| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- subnet
- ecs
- docker #도커 #도커이미지 #도커 이미지 옮기기
- 서브네팅
- Web Hostring
- 웹 호스팅
- dev-ops #rockylinux #rocky #docker #linux
- ec2
- docker #도커 #도커 이미지 #도커이미지 #도커 이미지 저장
- docker
- AWS
- igw
- s3
- git actions
- ECR
- CloudFront proxy
- GitHub
- 캐시 정책
- 라우팅
- react
- cloud front
- Jenkins #Dev Ops
- CloudFront
- CRA
- ubuntu #ubuntu14 #서비스등록 #dev-ops #service #init.d
- 정적 웹 호스팅
- rtB
- ubuntu #java #dev-ops
- Actions
- CI/CD
- Today
- Total
코딩 범고래의 해저동굴
ECS + Github action을 위한 여정 (1) ~ EC2 구성 및 Docker 설치 ~ 본문
기존의 모놀로식 환경에서 운영되던 시스템을 AWS에 올려 운영하기 위한 첫걸음 입니다.
우선 Docker image를 ECR에 push하기 위해 EC2구성부터 docker 설치까지 진행해보도록 하겠습니다.
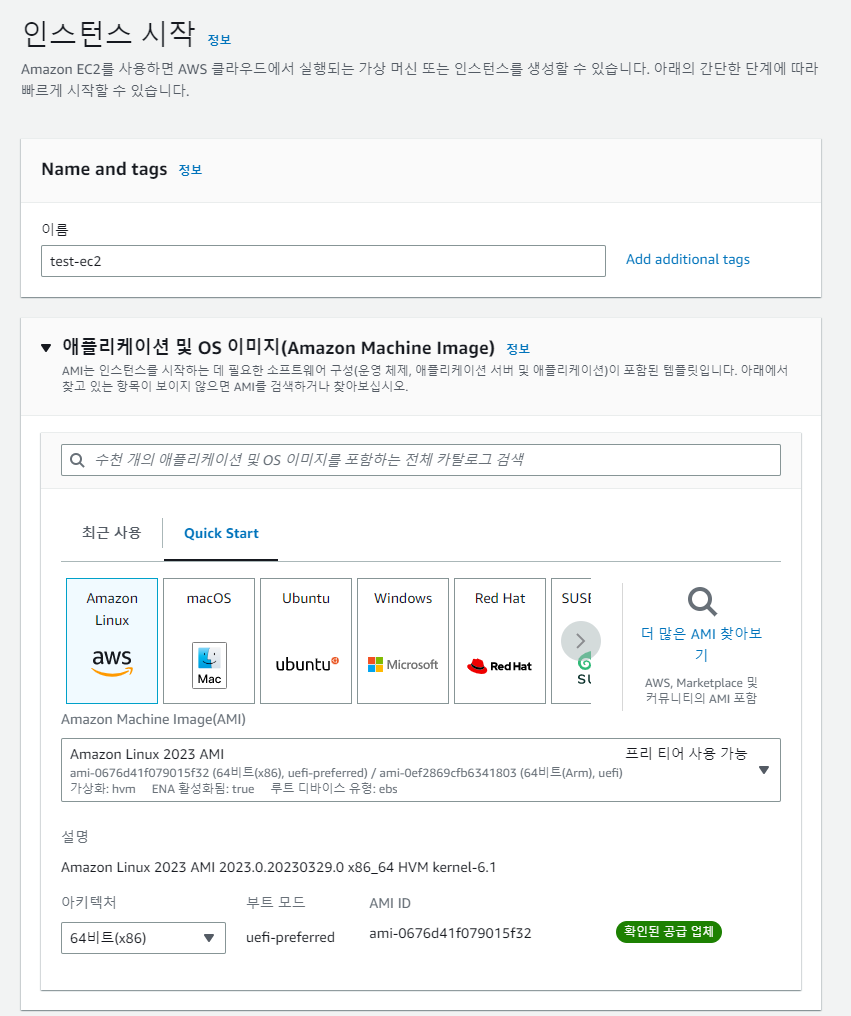
1. 우선 EC2 콘솔에서 인스턴스를 생성한다.
- OS는 아무래도 AWS에서 만든 Amazon Linux가 편할것이므로 이를 선택한다

2. 인스턴스 유형을 선택하고, 키페어를 선택한다

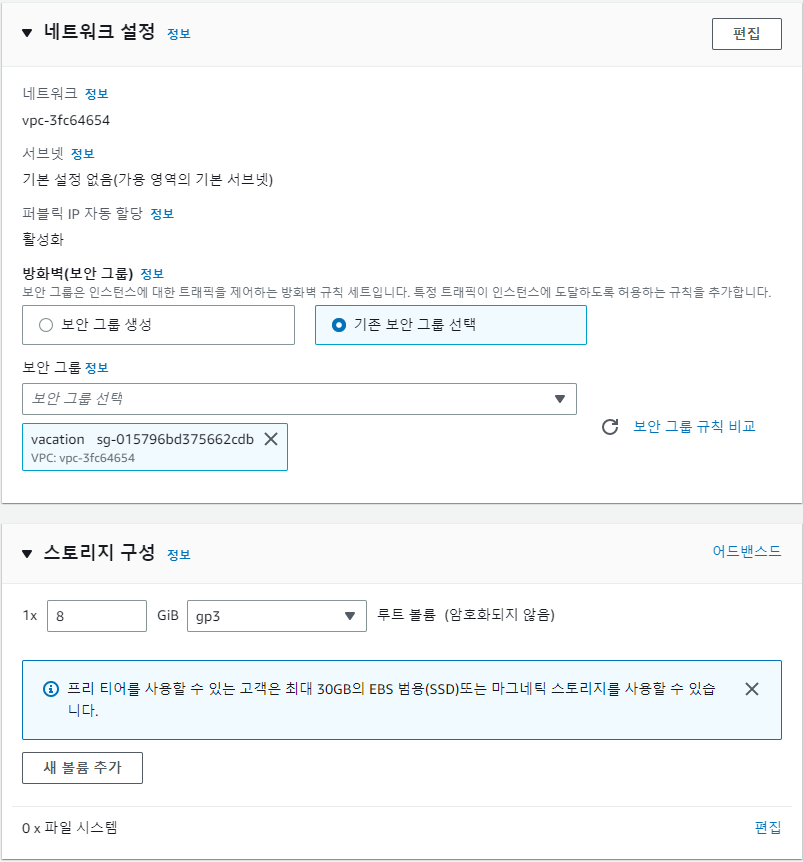
3. 네트워크 설정 및 스토리지 구성

이 EC2는 외부에 노출시키는 용도가 아닌 임시로 docker image를 빌드하여 ECR에 push해주는 역할만 할 것이므로 보안그룹 설정에 세세하게 신경 안쓰도록 한다.
4. 인스턴스 시작

아래에 있는 인스턴스 시작 노란 버튼을 클릭한다.
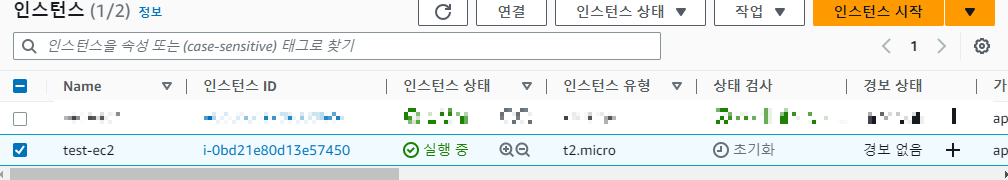
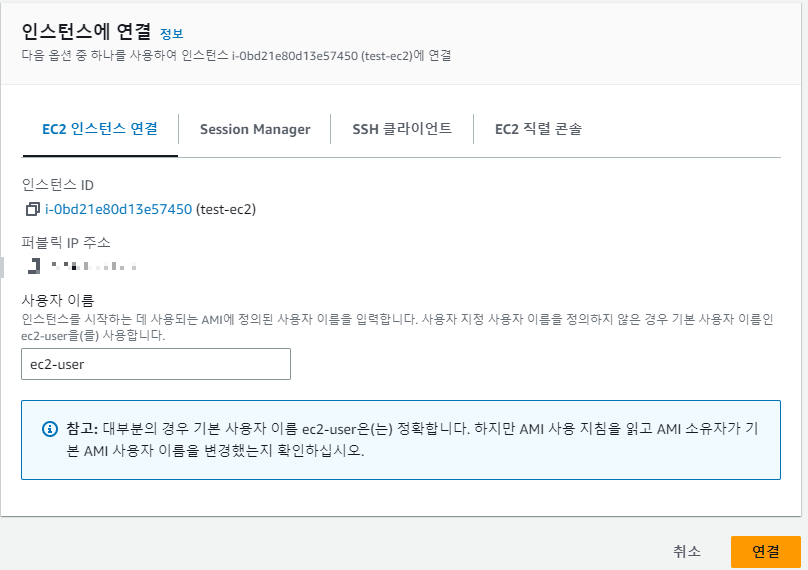
5. 인스턴스 확인 및 연결


생성된 인스턴스를 확인 및 클릭후 오른쪽 위 새로고침 버튼 옆에 있는 연결을 클릭한다.

이후 아래 노란색 연결 버튼을 누르면 새창이 뜨며 연결이 이루어진다.

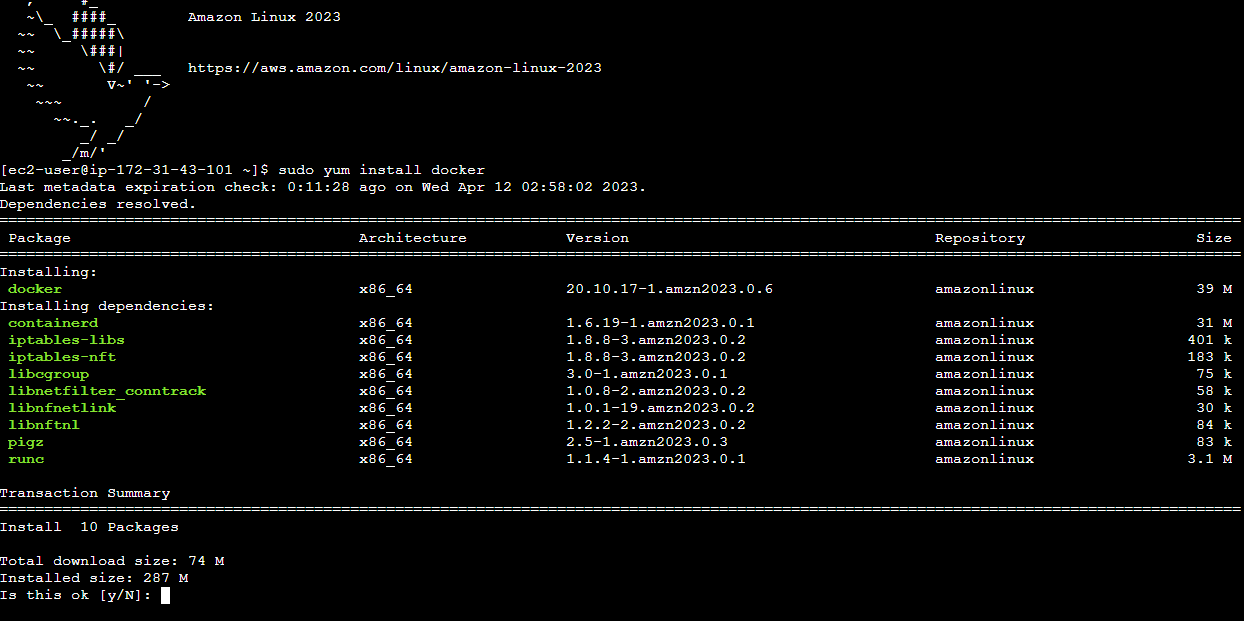
6. docker 설치한 뒤 확인
docker 에 대한 설치법은 다른 블로그에도 상세하게 적혀있으니.. 대충 하고 넘어가겠습니다. (절대 귀찮아서 그런거 아닙니다)
단 주의하실 점은 user가 ec2-user로 되어있기 때문에 대부분의 명령어 앞에 sudo를 붙여야 한다는 점입니다.


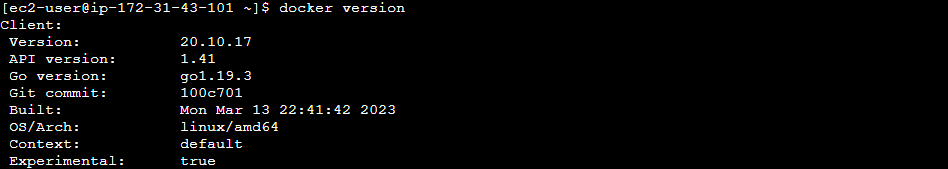
docker version
을 입력해 잘 설치되었는지 확인

무언가 이쁘게 나온다면 docker 설치 완료입니다.
이제
sudo docker ps를 통해 도커가 실행되고 있는지 확인해봅니다.

docker.sock.에 접속할 수 없다는 말과 함꼐 docker daemon이 실행중인지 묻는 문구가 나옵니다.
아직 docker를 실행하지 않았기 때문입니다.

sudo service docker start위 문구를 입력하여 docker를 service로 실행시킵니다.
sudo docker ps다시 입력하면...

아무 container도 등록하지 않아 아무것도 안나오지만, 컬럼명들이라도 나오는 것을 확인할 수 있습니다.
다음엔 Dockerfile이 포함된 프로젝트를 현재 EC2서버로 옮겨 build하는 것 까지 진행하겠습니다..
다음글 :
ECS + Github action을 위한 여정 (2) ~ Local에 있는 React 프로젝트를 EC2로 옮긴 뒤 Docker로 Build하기 ~
ECS + Github action + CodeDeploy를 위한 여정 (2) ~ Local에 있는 React 프로젝트를 EC2로 옮긴 뒤 Docker로 Build
이전 글 : ECS + Github action + CodeDeploy를 위한 여정 (1) ~ EC2 구성 및 Docker 설치 ~ ECS + Github action + CodeDeploy를 위한 여정 (1) ~ EC2 구성 및 Docker 설치 ~ 기존의 모놀로식 환경에서 운영되던 시스템을 AWS에
coding-orca.tistory.com